Na era digital de hoje, onde a presença online é crucial para o sucesso de qualquer negócio, o design de um site vai muito além da estética. É aqui que os conceitos de Experiência do Usuário (UX) desempenham um papel fundamental. UX é a arte de criar produtos digitais que não apenas capturam a atenção do usuário, mas também proporcionam uma experiência interativa e satisfatória. Ao aplicar os princípios de UX no design de sites, os designers podem garantir que os sites não só pareçam bons, mas também funcionem de maneira eficiente, atendendo às necessidades e expectativas dos usuários. Este texto explora como os conceitos de UX podem ser integrados no design de sites, transformando-os em plataformas mais envolventes, intuitivas e eficazes para os usuários finais. Vamos mergulhar nas estratégias e práticas que fazem do UX um componente indispensável no mundo do design de sites.
Entendendo UX e Sua Importância no Design de Sites

1. O Que é Experiência do Usuário (UX)?
- Definição Básica: A Experiência do Usuário (UX) refere-se à experiência total que um usuário tem ao interagir com um site ou aplicativo digital. Isso inclui suas reações emocionais, percepções, preferências e comportamentos durante e após o uso.
- Além da Estética: Enquanto muitos confundem UX apenas com o design visual, ele abrange muito mais, incluindo usabilidade, acessibilidade, eficiência e conforto na interação com o site.
2. Por Que UX é Crucial para o Design de Sites?
- Impacto na Satisfação do Usuário: Uma boa UX pode significar a diferença entre um usuário que permanece no site e um que sai frustrado. Sites com UX bem projetada tendem a manter os usuários engajados por mais tempo.
- Influência nas Taxas de Conversão: Sites com excelente UX têm maior probabilidade de converter visitantes em clientes, pois oferecem uma jornada de usuário mais fluida e agradável.
- SEO e UX: Os mecanismos de busca, como o Google, agora consideram a experiência do usuário como um fator importante para o ranking de um site. Uma boa UX pode ajudar a melhorar a visibilidade do site nos resultados de pesquisa.
3. Diferenças entre UX e UI (Interface do Usuário)
- UX vs. UI: Enquanto a UX é sobre a experiência geral do usuário com o site, a UI foca especificamente na interface e nos elementos visuais. A UI é uma parte importante da UX, mas não é toda a história.
- Harmonia entre UX e UI: Para um site de sucesso, é essencial que a UX e a UI trabalhem em conjunto. Uma interface atraente (UI) sem uma experiência de usuário intuitiva (UX) pode levar a uma baixa satisfação do usuário.
4. A Evolução da UX no Design de Sites
- De Sites Estáticos a Experiências Dinâmicas: O design de sites evoluiu de páginas estáticas simples para experiências interativas e personalizadas, aumentando a importância da UX.
- Tecnologias Emergentes e UX: Com o advento de novas tecnologias, como IA e realidade aumentada, a UX está se tornando cada vez mais sofisticada e centrada no usuário.
Pesquisa e Análise de Usuários

1. Identificando seu Público-Alvo
- Compreensão dos Usuários: Antes de projetar um site, é crucial entender quem são os usuários finais. Isso inclui conhecer suas necessidades, desejos, comportamentos e limitações.
- Segmentação de Público: Identificar diferentes segmentos de usuários pode ajudar a personalizar a experiência para atender às necessidades específicas de cada grupo.
2. Métodos de Pesquisa de UX
- Entrevistas com Usuários: Conversas diretas com usuários para obter insights sobre suas experiências, expectativas e frustrações.
- Questionários e Pesquisas Online: Ferramentas eficazes para coletar dados quantitativos e qualitativos de um grande número de usuários.
- Análise de Dados de Uso: Utilização de ferramentas analíticas para entender como os usuários interagem com o site atual e identificar padrões de comportamento.
3. Criando Personas de Usuário
- O Que São Personas?: Personas são representações fictícias dos usuários ideais, baseadas em dados reais coletados durante a pesquisa.
- Utilidade das Personas: Elas ajudam a manter o foco no usuário durante todo o processo de design, garantindo que as decisões tomadas sejam alinhadas com as necessidades e expectativas dos usuários.
4. Mapeamento da Jornada do Usuário
- Entendendo a Jornada: Mapear a jornada do usuário envolve criar um cenário detalhado que descreve como os usuários interagem com o site, desde o primeiro contato até a conclusão de uma ação desejada.
- Identificando Pontos de Dor: A jornada do usuário ajuda a identificar pontos onde os usuários podem enfrentar frustrações ou confusões, permitindo que os designers abordem esses problemas de forma proativa.
5. Testes de Usabilidade Iniciais
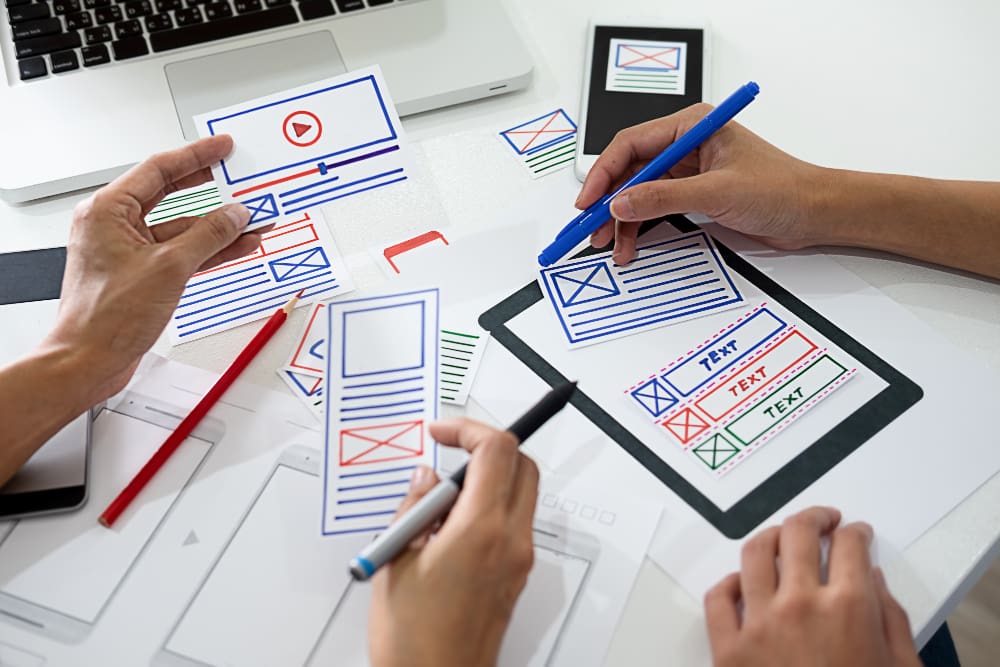
- Protótipos e Wireframes: Testar protótipos iniciais com um grupo de usuários pode fornecer feedback valioso antes do desenvolvimento completo do site.
- Iteração Baseada em Feedback: Usar o feedback para fazer ajustes iterativos no design, melhorando continuamente a experiência do usuário.
Arquitetura da Informação e Mapeamento de Jornada do Usuário

1. Fundamentos da Arquitetura da Informação
- Definição e Importância: A Arquitetura da Informação (AI) refere-se à estruturação e organização do conteúdo de um site de forma que os usuários encontrem facilmente o que procuram.
- Elementos Chave da AI: Inclui a categorização do conteúdo, a hierarquia de informações, a navegação e os sistemas de rotulagem.
2. Estruturando o Conteúdo para Facilitar a Navegação
- Organização Lógica: Garantir que o conteúdo do site seja organizado de maneira lógica e intuitiva, facilitando a localização de informações pelos usuários.
- Menus e Navegação: Desenvolver um sistema de navegação claro e consistente que guie os usuários através do site sem confusão ou frustração.
3. Desenvolvendo Mapas de Site e Wireframes
- Mapas de Site: Criar um mapa do site ajuda a visualizar a estrutura geral do site e a relação entre as diferentes páginas e conteúdos.
- Wireframes: Utilizar wireframes para esboçar a disposição básica das páginas, incluindo elementos como cabeçalhos, rodapés e áreas de conteúdo.
4. Mapeamento da Jornada do Usuário
- Entendendo a Experiência do Usuário: Mapear a jornada do usuário envolve entender como os usuários interagem com o site, desde o primeiro ponto de contato até a conclusão de uma ação.
- Identificando Pontos de Contato: Reconhecer todos os pontos de contato possíveis que um usuário pode ter com o site e como cada um pode ser otimizado para uma melhor experiência.
5. Identificando e Resolvendo Pontos de Dor
- Pontos de Dor do Usuário: Identificar áreas onde os usuários podem encontrar dificuldades ou frustrações.
- Soluções Baseadas em UX: Propor soluções para melhorar a experiência do usuário nesses pontos, como simplificar processos ou oferecer informações mais claras.
6. Testes e Feedback
- Testes com Usuários Reais: Realizar testes de usabilidade com usuários reais para validar a arquitetura da informação e o mapeamento da jornada do usuário.
- Iteração Baseada em Insights: Usar os insights coletados para refinar continuamente a AI e a jornada do usuário, garantindo uma experiência otimizada.
Design Responsivo e Acessibilidade

1. Princípios do Design Responsivo
- Adaptabilidade a Diferentes Dispositivos: O design responsivo garante que um site ofereça uma experiência de usuário consistente em uma variedade de dispositivos, incluindo desktops, tablets e smartphones.
- Flexibilidade de Layout: Utilização de grades fluidas, imagens flexíveis e consultas de mídia CSS para criar layouts que se adaptam automaticamente ao tamanho da tela do usuário.
2. Importância da Acessibilidade na Web
- Inclusão Digital: Acessibilidade significa garantir que o site seja utilizável por pessoas com diferentes habilidades e deficiências, incluindo visual, auditiva, motora e cognitiva.
- Conformidade Legal: Em muitos países, existem leis que exigem que os sites sejam acessíveis, tornando a acessibilidade não apenas uma prática ética, mas também uma obrigação legal.
3. Testando a Usabilidade em Diferentes Dispositivos
- Testes em Vários Dispositivos: É crucial testar o design do site em vários dispositivos para garantir que a experiência do usuário seja consistente e eficaz em todos eles.
- Ferramentas de Teste de Responsividade: Utilização de ferramentas e emuladores para testar como o site se comporta em diferentes resoluções e tamanhos de tela.
4. Diretrizes de Acessibilidade para Design de Sites
- WCAG (Web Content Accessibility Guidelines): Seguir as diretrizes WCAG para garantir que o conteúdo do site seja acessível a todos os usuários.
- Elementos de Acessibilidade: Incluir recursos como navegação por teclado, leitores de tela, contraste de cores adequado e legendas para vídeos.
5. Benefícios do Design Responsivo e Acessível
- Alcance Ampliado: Um site responsivo e acessível pode alcançar um público mais amplo, incluindo pessoas com deficiências e usuários em dispositivos móveis.
- Melhoria na Experiência do Usuário: Sites que são facilmente acessíveis e navegáveis em qualquer dispositivo oferecem uma experiência de usuário superior, aumentando a satisfação e a retenção de usuários.
6. Desafios e Melhores Práticas
- Enfrentando Desafios Técnicos: Abordar desafios como a compatibilidade entre navegadores e a otimização de desempenho em dispositivos com recursos limitados.
- Adoção de Melhores Práticas: Manter-se atualizado com as últimas tendências e tecnologias em design responsivo e acessibilidade para garantir que o site atenda às melhores práticas atuais.
Elementos Visuais e sua Influência na Experiência do Usuário

1. O Papel das Cores, Fontes e Imagens
- Psicologia das Cores: Como diferentes cores podem evocar emoções específicas e influenciar a percepção do usuário sobre a marca.
- Escolha de Fontes: A importância de selecionar fontes que não apenas complementem o design, mas também sejam legíveis e acessíveis.
- Uso de Imagens e Gráficos: Imagens e gráficos de alta qualidade podem melhorar a estética do site e ajudar na comunicação de mensagens complexas de forma mais eficaz.
2. Design Minimalista e a Regra do “Menos é Mais”
- Simplicidade no Design: Como um design minimalista pode ajudar a focar na essência do conteúdo, reduzindo distrações e melhorando a usabilidade.
- Espaço em Branco: Utilização eficaz do espaço em branco para criar um layout limpo e organizado, facilitando a navegação do usuário.
3. Consistência Visual e Identidade de Marca
- Criação de uma Identidade Visual Coerente: A importância de manter a consistência visual em todo o site para fortalecer a identidade da marca.
- Guias de Estilo: Como guias de estilo podem ajudar a manter a consistência visual e garantir que todos os elementos do site estejam alinhados com a identidade da marca.
4. Elementos Interativos e Animações
- Engajamento do Usuário: O uso de elementos interativos e animações para capturar a atenção do usuário e proporcionar uma experiência mais dinâmica.
- Equilíbrio entre Interatividade e Usabilidade: Encontrar o equilíbrio certo para que as animações e interatividades não prejudiquem a usabilidade ou a velocidade de carregamento do site.
5. Adaptabilidade e Responsividade dos Elementos Visuais
- Design Responsivo: Garantir que todos os elementos visuais se adaptem bem a diferentes tamanhos de tela e resoluções.
- Testes de Compatibilidade: Realizar testes para assegurar que os elementos visuais sejam exibidos corretamente em vários dispositivos e navegadores.
6. Acessibilidade Visual
- Design para Todos: Considerar aspectos de acessibilidade, como contraste de cores adequado e alternativas de texto para imagens, para garantir que o site seja acessível a usuários com deficiências visuais.
Interatividade e Engajamento do Usuário

1. Técnicas para Aumentar a Interatividade
- Elementos Interativos: Incorporar elementos como menus drop-down, sliders, e botões interativos para aumentar a participação do usuário.
- Formulários e Pesquisas: Utilizar formulários e pesquisas interativas para coletar feedback e envolver os usuários de maneira significativa.
- Conteúdo Dinâmico: Oferecer conteúdo que muda ou se adapta com base nas ações ou preferências do usuário, como recomendações personalizadas.
2. Elementos de Call-to-Action (CTA) Eficazes
- Design de CTA Atraente: Criar botões de CTA que se destaquem e incentivem os usuários a tomar a próxima ação desejada.
- Mensagens Claras e Diretas: Assegurar que as mensagens de CTA sejam claras, concisas e direcionem os usuários para a ação desejada.
- Posicionamento Estratégico: Colocar CTAs em locais estratégicos do site para maximizar a visibilidade e a taxa de conversão.
3. Feedback Imediato e Animações
- Respostas Visuais e Auditivas: Implementar feedback visual ou auditivo para ações do usuário, como cliques em botões ou preenchimento de formulários.
- Animações Suaves: Usar animações para guiar a atenção do usuário e proporcionar uma experiência mais fluida e interativa.
4. Gamificação para Engajamento
- Elementos de Jogo: Introduzir elementos de gamificação, como pontos, emblemas e tabelas de classificação, para incentivar a interação e o retorno dos usuários.
- Desafios e Recompensas: Criar desafios ou metas para os usuários, oferecendo recompensas ou reconhecimento ao alcançá-los.
5. Conteúdo de Vídeo e Multimídia
- Vídeos Interativos: Incorporar vídeos que engajam os usuários e oferecem uma forma mais dinâmica de apresentar informações.
- Galerias e Slideshows: Utilizar galerias de imagens e slideshows para apresentar conteúdo de forma atraente e interativa.
6. Comunidade e Interação Social
- Fóruns e Comentários: Oferecer espaços para discussões, como fóruns e seções de comentários, para fomentar uma comunidade em torno do site.
- Integração com Redes Sociais: Facilitar a partilha de conteúdo e a interação nas redes sociais, ampliando o alcance e o engajamento.
7. Testes A/B e Otimização
- Experimentação Contínua: Realizar testes A/B para experimentar diferentes elementos interativos e identificar o que funciona melhor para engajar os usuários.
- Análise de Dados de Usuário: Utilizar dados analíticos para entender como os usuários interagem com o site e otimizar a experiência com base nesses insights.
Testes de Usabilidade e Feedback

1. Métodos de Teste de Usabilidade
- Testes de Usabilidade Presenciais: Realizar sessões onde os usuários interagem com o site enquanto observadores registram suas reações e dificuldades.
- Testes Remotos: Utilizar ferramentas online para realizar testes de usabilidade com usuários em diferentes locais, permitindo uma amostra mais diversificada.
- Testes A/B: Comparar duas versões de uma página ou elemento do site para determinar qual delas oferece melhor desempenho em termos de usabilidade.
2. Coletando e Interpretando Feedback dos Usuários
- Pesquisas e Questionários: Enviar pesquisas e questionários para coletar feedback sobre a experiência do usuário no site.
- Análise de Comentários e Avaliações: Monitorar comentários e avaliações deixados pelos usuários para identificar áreas de melhoria.
- Entrevistas com Usuários: Conversar diretamente com os usuários para obter insights mais profundos sobre suas experiências e percepções.
3. Iteração com Base em Insights de UX
- Implementação de Melhorias: Usar os dados coletados dos testes de usabilidade e feedback para fazer ajustes e melhorias no design e na funcionalidade do site.
- Ciclo de Feedback Contínuo: Estabelecer um processo iterativo de design, onde o feedback dos usuários é continuamente coletado e usado para refinar a experiência do usuário.
4. Ferramentas de Análise e Métricas Importantes
- Ferramentas de Análise de Usabilidade: Utilizar softwares e plataformas especializadas para rastrear como os usuários interagem com o site.
- Métricas de Usabilidade: Focar em métricas como tempo de carregamento da página, taxa de conversão, tempo gasto na página e taxas de rejeição para avaliar a usabilidade.
5. Aprendendo com Dados de Comportamento do Usuário
- Mapas de Calor e Gravações de Sessão: Analisar mapas de calor e gravações de sessões de usuários para entender como eles navegam no site e interagem com diferentes elementos.
- Segmentação de Usuários: Analisar o comportamento de diferentes segmentos de usuários para entender as necessidades específicas de cada grupo.
6. Estratégias para Aprimoramento Contínuo do Site
- Atualizações Baseadas em Feedback: Realizar atualizações regulares no site com base no feedback e nos dados coletados.
- Adaptação às Mudanças de Tendências e Tecnologias: Manter-se atualizado com as últimas tendências em design e tecnologia para garantir que o site continue relevante e eficaz.
Otimização Contínua com Base em Métricas de UX

1. Ferramentas de Análise e Métricas Importantes
- Ferramentas de Rastreamento e Análise: Utilizar ferramentas como Google Analytics, Hotjar, ou similares para coletar dados sobre o comportamento do usuário no site.
- Métricas Chave de UX: Focar em métricas como taxa de conversão, tempo de permanência na página, taxa de rejeição, e caminhos de navegação para entender a eficácia do design de UX.
2. Aprendendo com Dados de Comportamento do Usuário
- Análise de Comportamento: Examinar como os usuários interagem com o site, identificando padrões e áreas de atrito.
- Segmentação de Usuário: Analisar o comportamento de diferentes segmentos de usuários para entender necessidades e preferências específicas.
3. Testes A/B e Experimentação
- Implementação de Testes A/B: Realizar testes A/B para comparar diferentes versões de uma página ou elemento e determinar qual oferece melhor desempenho.
- Experimentação Contínua: Adotar uma abordagem de experimentação contínua para otimizar constantemente elementos do site.
4. Otimização para Dispositivos Móveis
- Mobile-First Design: Garantir que o site seja otimizado para dispositivos móveis, considerando que uma grande parte do tráfego da web vem de smartphones e tablets.
- Testes de Responsividade: Realizar testes regulares para garantir que o site funcione perfeitamente em todos os tamanhos de tela e dispositivos.
5. Melhoria da Velocidade de Carregamento do Site
- Importância da Velocidade de Carregamento: Compreender que a velocidade de carregamento é crucial para a experiência do usuário e para o SEO.
- Otimização de Ativos: Implementar técnicas como compressão de imagens, minificação de CSS e JavaScript, e uso de redes de entrega de conteúdo (CDNs).
6. Acessibilidade e Design Inclusivo
- Práticas de Acessibilidade: Assegurar que o site seja acessível a todos os usuários, incluindo aqueles com deficiências.
- Testes de Acessibilidade: Utilizar ferramentas e diretrizes como WCAG para testar e melhorar a acessibilidade do site.
7. Feedback Contínuo e Iteração
- Coleta de Feedback: Estabelecer canais para coleta contínua de feedback dos usuários, como pesquisas e formulários de feedback.
- Iteração Baseada em Dados: Usar os insights coletados para fazer melhorias iterativas, garantindo que o site evolua com as necessidades dos usuários.
Estudos de Caso e Melhores Práticas

1. Análise de Sites Bem-Sucedidos do Ponto de Vista de UX
- Estudos de Caso de Destaque: Explorar estudos de caso de sites conhecidos por sua excelente UX, destacando as estratégias e técnicas utilizadas.
- Lições Aprendidas: Extrair lições valiosas desses exemplos, como a importância de um design intuitivo, personalização e rapidez de resposta.
2. Erros Comuns a Evitar em UX
- Falhas de Navegação: Discutir como uma navegação confusa pode afetar negativamente a experiência do usuário e como evitá-la.
- Excesso de Elementos: Alertar sobre os riscos de sobrecarregar o usuário com informações ou elementos visuais excessivos.
- Ignorar a Acessibilidade: Enfatizar a importância da acessibilidade e as consequências de não considerá-la no design de UX.
3. Tendências Emergentes em UX para Design de Sites
- Tecnologias Inovadoras: Explorar como novas tecnologias, como IA, VR e AR, estão moldando o futuro do design de UX.
- Design Inclusivo: Discutir a crescente importância do design inclusivo e como ele beneficia todos os usuários.
4. Melhores Práticas em UX
- Foco no Usuário: Enfatizar a importância de colocar as necessidades e desejos do usuário no centro do processo de design.
- Testes Contínuos e Iteração: Ressaltar a necessidade de testes de usabilidade contínuos e iteração baseada em feedback real dos usuários.
- Design Responsivo e Acessível: Destacar a importância de criar sites que sejam tanto responsivos quanto acessíveis a uma ampla gama de usuários.
5. Integração de UX com Outras Estratégias de Negócios
- UX e SEO: Discutir como uma boa UX pode complementar e melhorar as estratégias de SEO.
- UX e Conversões: Explorar a relação direta entre uma experiência de usuário positiva e taxas de conversão mais altas.
6. Recursos e Ferramentas para Profissionais de UX
- Ferramentas de Design e Teste: Listar ferramentas essenciais para designers de UX, incluindo softwares de prototipagem e plataformas de teste de usabilidade.
- Comunidades e Redes de Aprendizado: Indicar comunidades online, cursos e workshops para profissionais de UX se manterem atualizados.
Conclusão
Ao finalizar nossa jornada pelo universo da Experiência do Usuário (UX) no design de sites, fica evidente a importância crucial que a UX tem no sucesso digital. Desde a compreensão profunda do público-alvo até a implementação de designs responsivos e interativos, cada aspecto da UX desempenha um papel vital em criar sites que não apenas atraem os usuários, mas os mantêm engajados e satisfeitos.
A chave para um design de site eficaz reside na harmonia entre estética atraente e funcionalidade intuitiva. Elementos visuais, como cores, fontes e imagens, devem ser escolhidos não apenas por sua beleza, mas também por sua capacidade de comunicar efetivamente a mensagem da marca e facilitar a navegação do usuário. Da mesma forma, a interatividade e o feedback imediato ajudam a criar uma experiência de usuário dinâmica e envolvente, incentivando os usuários a interagir mais profundamente com o site.
Os testes de usabilidade e a análise contínua de métricas de UX são fundamentais para entender o comportamento do usuário e otimizar o site de acordo. Essa abordagem orientada por dados garante que o site não apenas atenda às necessidades atuais dos usuários, mas também se adapte às mudanças nas preferências e comportamentos ao longo do tempo.
Por fim, os estudos de caso e as melhores práticas no campo da UX oferecem insights valiosos e lições aprendidas de outros projetos bem-sucedidos. Eles servem como um guia para evitar erros comuns e aplicar estratégias eficazes, garantindo que o design do site esteja sempre à frente em termos de inovação e eficiência.
Em resumo, a UX é um elemento indispensável no design de sites modernos. Ela vai além de simplesmente criar um site que parece bom; trata-se de desenvolver uma experiência completa que ressoa com os usuários, atendendo às suas necessidades e superando suas expectativas. Ao priorizar a UX, as marcas podem criar sites não apenas para hoje, mas para o futuro digital em constante evolução.